Introducing Bard Texstyle Pro edition
I’m excited to announce the release of Bard Texstyle 2.1 and the brand new Pro edition. Although 2.0 only just came out that was mainly a compatibility release for Statamic 3.4. This is a big release with some major new features, both for the new Pro edition and existing Free edition. So let’s get into it…
- Style selection menu Pro
- Attribute editor panel Pro
- Container div styles Pro
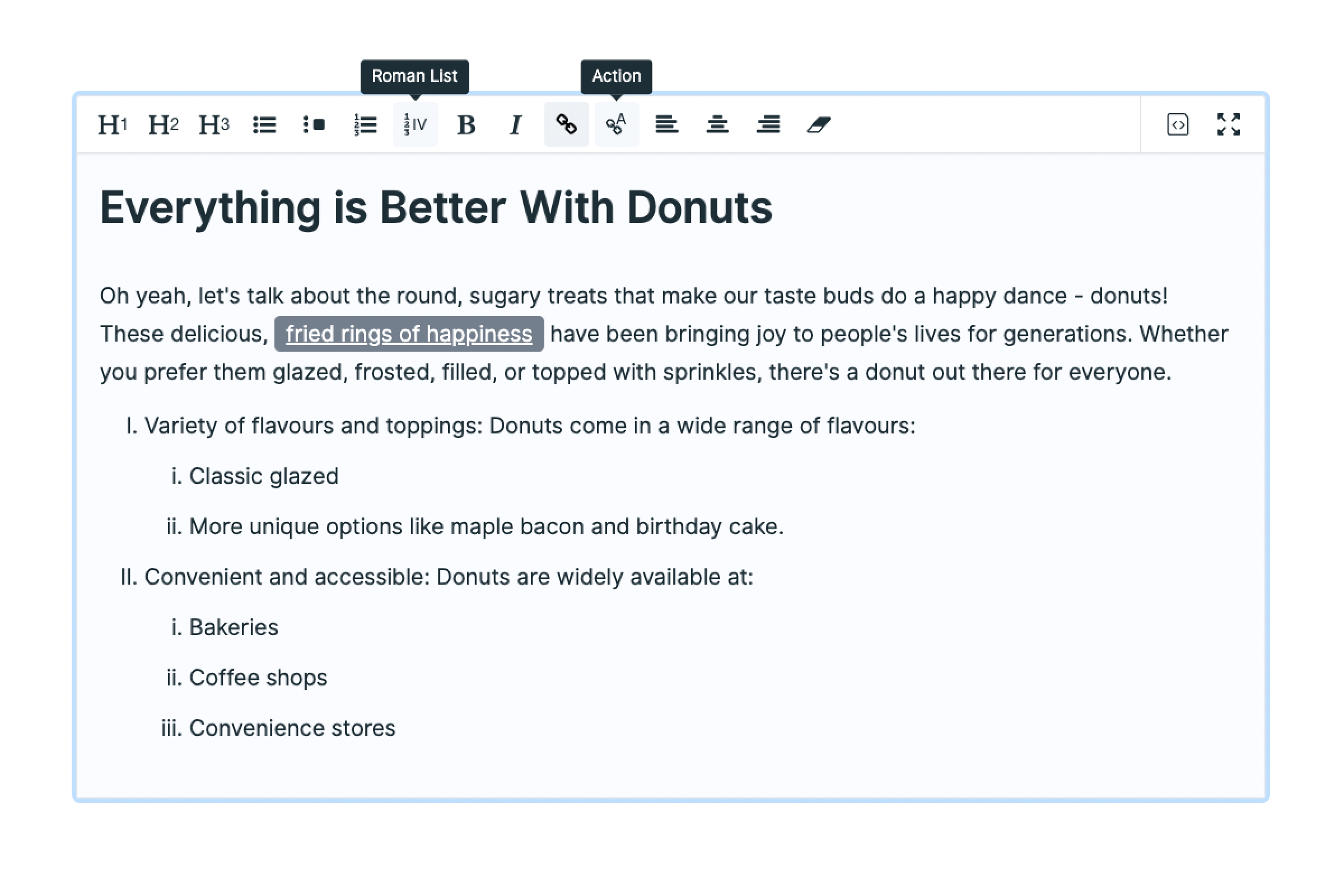
- Custom list & link styles
- More powerful control panel styling
Style selection menu Pro
The new style selection menu allows you to collapse all of those custom styles—and some of the standard ones—into a new dropdown menu, cleaning up the toolbar and providing a preview of each style at the same time. This is especially useful now that custom styles can be created for even more types (see below).
Attribute editor panel Pro
Ever wanted to set an ID on a heading? Or the language of a code block? Now you can! The attributes panel allows you to edit the underlying node attribute values, and the fields are fully customisable through the Texstyle config. This isn’t just limited to built-in attributes either, you can add your own custom attributes as well.
Container div styles Pro
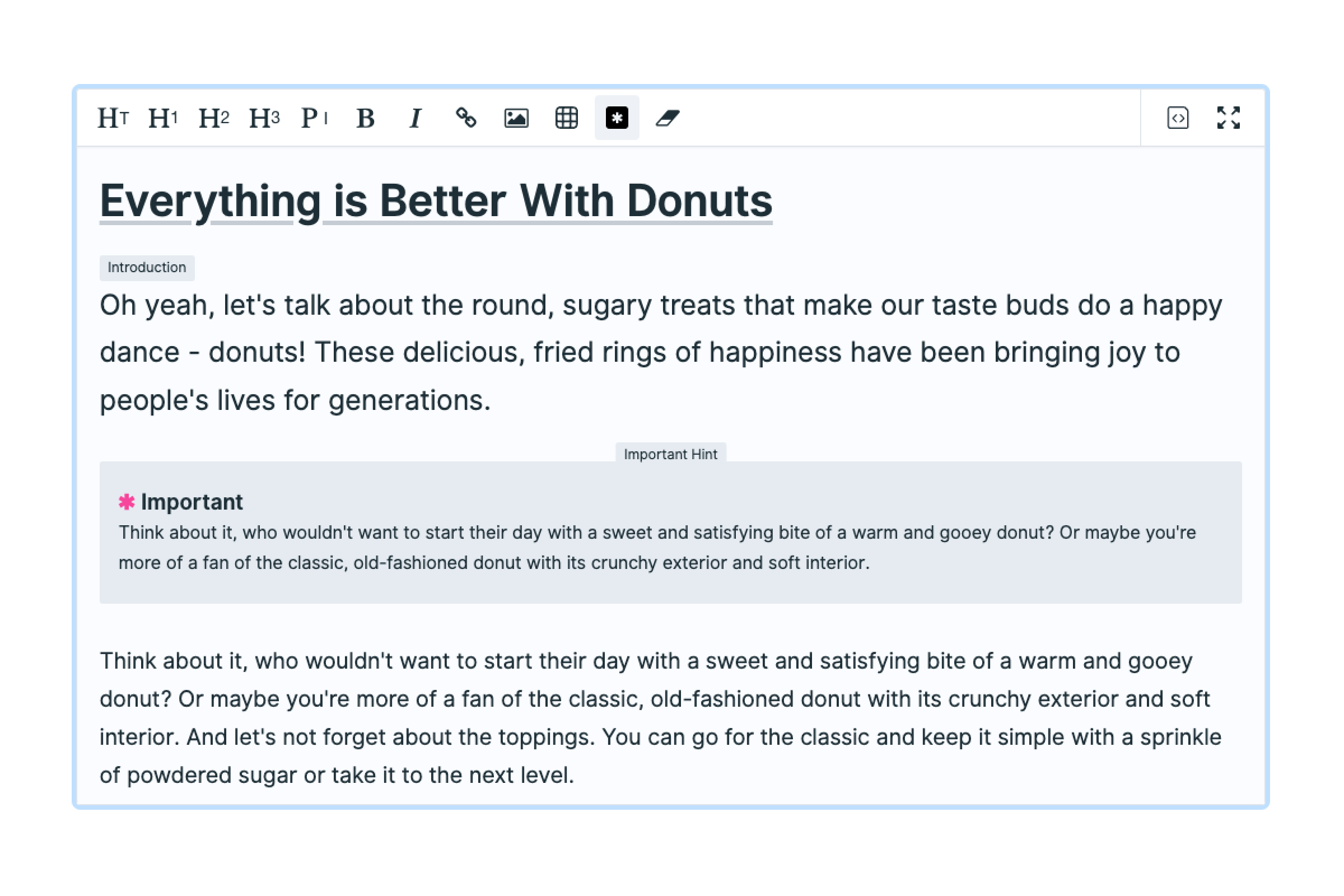
You can now create container div styles, which can be really useful for things like multi-column text, hint blocks, or wrapping a chunk of content for a scripting hook. Bear in mind these are just for simple blocks of text-based content, they cannot contain sets or be nested. If you need something more complex then using a set is 100% the way to go.
Custom list & link styles
It’s now possible to create custom list and link styles, and there are new icons for each so it’s easy to distinguish them in the toolbar. Links should be created through the normal link button, but once in place and selected you can toggle between your style options.

More powerful control panel styling
The new types mean much more control is needed over how those styles render in the control panel, so the cp_css option can now be an array of selectors, allowing you to target child and pseudo elements. And there’s also a new cp_badge option that will stick the name of the style right next to each element, so there’s no doubt what they are.

Check out the updated documentation to find out how to get started with these new features, or head over to the Statamic Marketplace to buy a Pro edition licence.
This week you can get 25% off the Pro edition with the code PROLAUNCH 🚀